Para habilitar a criação do registro, passe o nome da API do objeto para o registro a ser criado. Especifique os campos que deseja incluir no layout de criação de registro usando lightning-input-field componentes. Um ID de registro é gerado quando um registro é criado com sucesso. Para retornar o Id, use o onsuccess manipulador.
Use o código de formulário de registro abaixo.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<template>
<lightning–record–edit–form object–api–name=“Contact” onsuccess={handleSuccess}>
<lightning–messages></lightning–messages>
<div class=“slds-m-around_medium”>
<lightning–input–field field–name=‘Id’ value={contactId}></lightning–input–field>
<lightning–input–field field–name=‘LastName’></lightning–input–field>
<lightning–input–field field–name=‘FirstName’></lightning–input–field>
<lightning–input–field field–name=‘Email’></lightning–input–field>
<lightning–input–field field–name=‘AccountId’></lightning–input–field>
<div class=“slds-m-top_medium”>
<lightning–button variant=“brand” type=“submit” name=“save” label=“Create Contact”>
</lightning–button>
</div>
</div>
</lightning–record–edit–form>
</template>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
|
import {
LightningElement,
api,track
} from ‘lwc’;
export default class Recordeditform extends LightningElement {
@track contactId;
handleSuccess(event) {
this.contactId = event.detail.id;
}
}
|
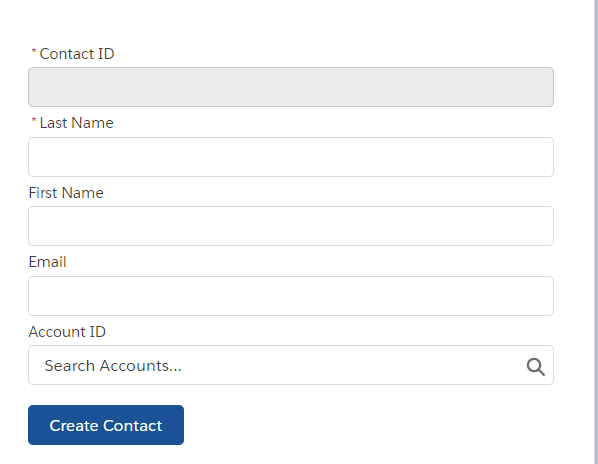
suba as alterações e você poderá ver os detalhes abaixo conforme mostrado abaixo.

Substituindo comportamentos padrão
Para personalizar o comportamento do seu formulário quando ele é carregado ou quando os dados são enviados, use os atributos onload e onsubmit para especificar manipuladores de eventos. Se você capturar o evento de envio e enviar o formulário programaticamente, use event.preventDefault() para cancelar o comportamento padrão do evento. Isso evita um envio de formulário duplicado. Aqui no exemplo, definiremos os valores dos campos nos comportamentos onsubmit.
Atualize o código conforme mostrado abaixo, que definirá alguns dos valores do campo da conta automaticamente.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import {
LightningElement,
api,
track
} from ‘lwc’;
export default class Recordeditform extends LightningElement {
handleSubmit(event) {
event.preventDefault(); // stop the form from submitting
const fields = event.detail.fields;
console.log(JSON.stringify(fields));
fields.title = ‘VP of Opearations’;
fields.MobilePhone = ‘2123123123213’;
fields.LeadSource = ‘Web’;
this.template.querySelector(‘lightning-record-edit-form’).submit(fields);
}
handleSuccess(event) {
const payload = event.detail;
console.log(JSON.stringify(payload));
const updatedRecord = event.detail.id;
console.log(‘onsuccess: ‘, updatedRecord);
}
}
|
Use o código HTML abaixo.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<template>
<lightning–record–edit–form object–api–name=“Contact” onsuccess={handleSuccess} onsubmit={handleSubmit}>
<lightning–messages></lightning–messages>
<div class=“slds-m-around_medium”>
<lightning–input–field field–name=‘Id’ value={contactId}></lightning–input–field>
<lightning–input–field field–name=‘LastName’></lightning–input–field>
<lightning–input–field field–name=‘FirstName’></lightning–input–field>
<lightning–input–field field–name=‘Email’></lightning–input–field>
<lightning–input–field field–name=‘AccountId’></lightning–input–field>
<div class=“slds-m-top_medium”>
<lightning–button variant=“brand” type=“submit” name=“save” label=“Create Contact”>
</lightning–button>
</div>
</div>
</lightning–record–edit–form>
</template>
|
Usando tipos de registro
Se sua organização usa tipos de registro, os campos da lista de opções exibem valores de acordo com seus tipos de registro. Você deve fornecer um ID de tipo de registro usando o record-type-id atributo se tiver vários tipos de registro em um objeto e não tiver um tipo de registro padrão. Caso contrário, o ID do tipo de registro padrão é usado como abaixo.
|
1
2
3
|
<lightning–record–edit–form object–api–name=“Contact” record–type–id=“003XXXXXXXXXXXXXXX” onsuccess={handleSuccess}>
</lightning–record–edit–form>
|
Fonte: rajvakati.com